Jun 2020
HMD.link
Send links to your XR headset, hassle free.
Role
Designer, Developer
Type
Personal project
Tools
Preact, Firebase

Typing long URLs in VR sucks. As of Jan 2021, the default Oculus Browser doesn’t have a way to send websites from a companion device to the headset, which means you have to type each URL out by hand using the finicky virtual keyboard and motion controls. There had to be a better way…
Requirements
Users
- Owners of standalone HMDs
- Range of familiarity with XR
Tasks
- Share links from smartphone or PC
- Open links on XR device
- Manage saved data
Other
- Zero friction
- Secure and privacy respecting
- Free and open source
How can we get a link to a headset without having to remember any special codes or sign into a service? The answer lies in a clever service called ShareDrop, an AirDrop replacement for the web. The trick is to assign visitors to private rooms based on their public IP, which limits connectivity to within a local network.
Design
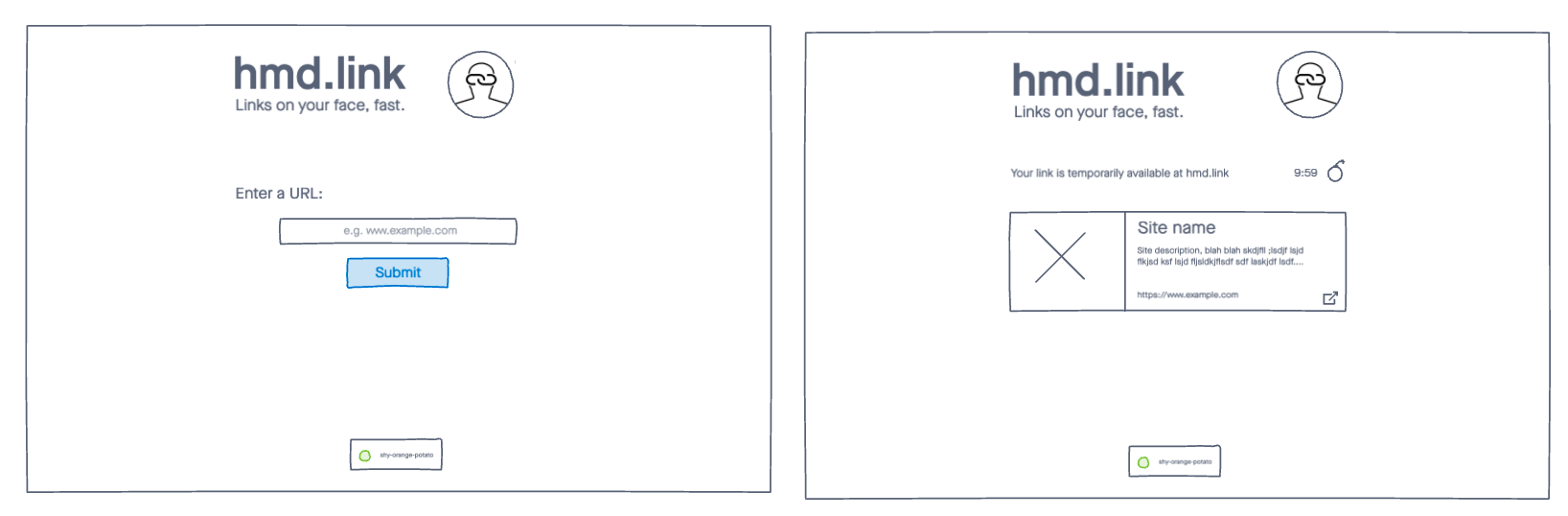
I started with this initial Invision sketch:

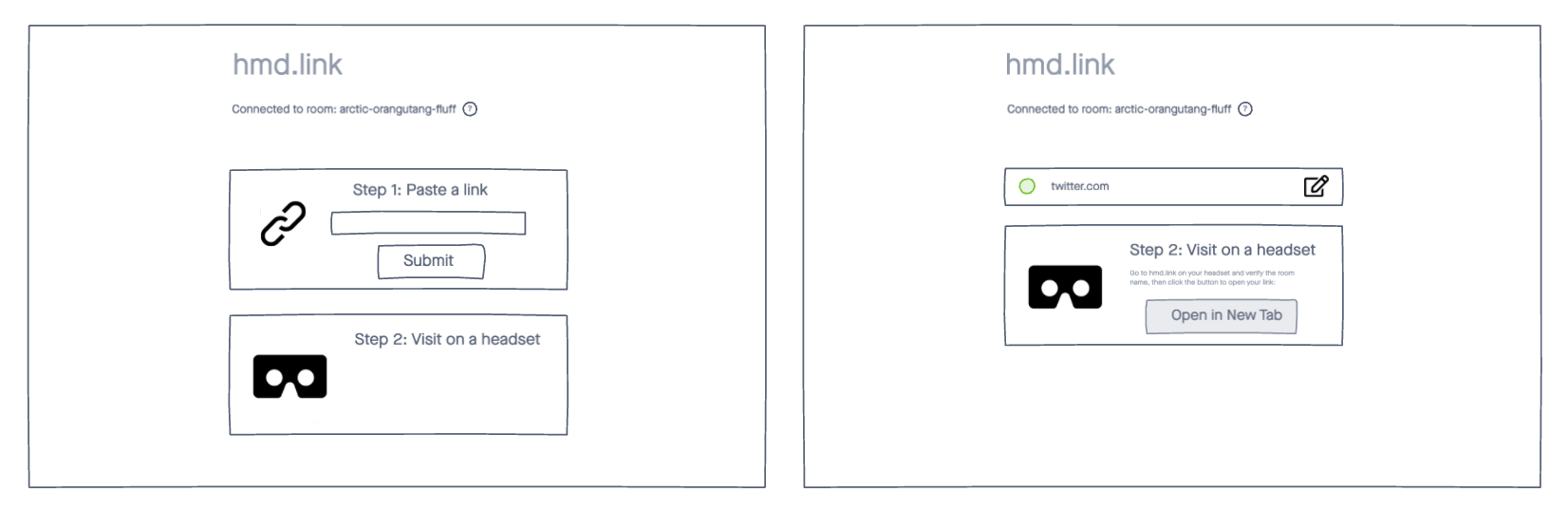
While considering the layout on mobile devices, I realized that always showing both steps was a waste of precious screen space. This led to a redesign that kept the two steps as separate views:

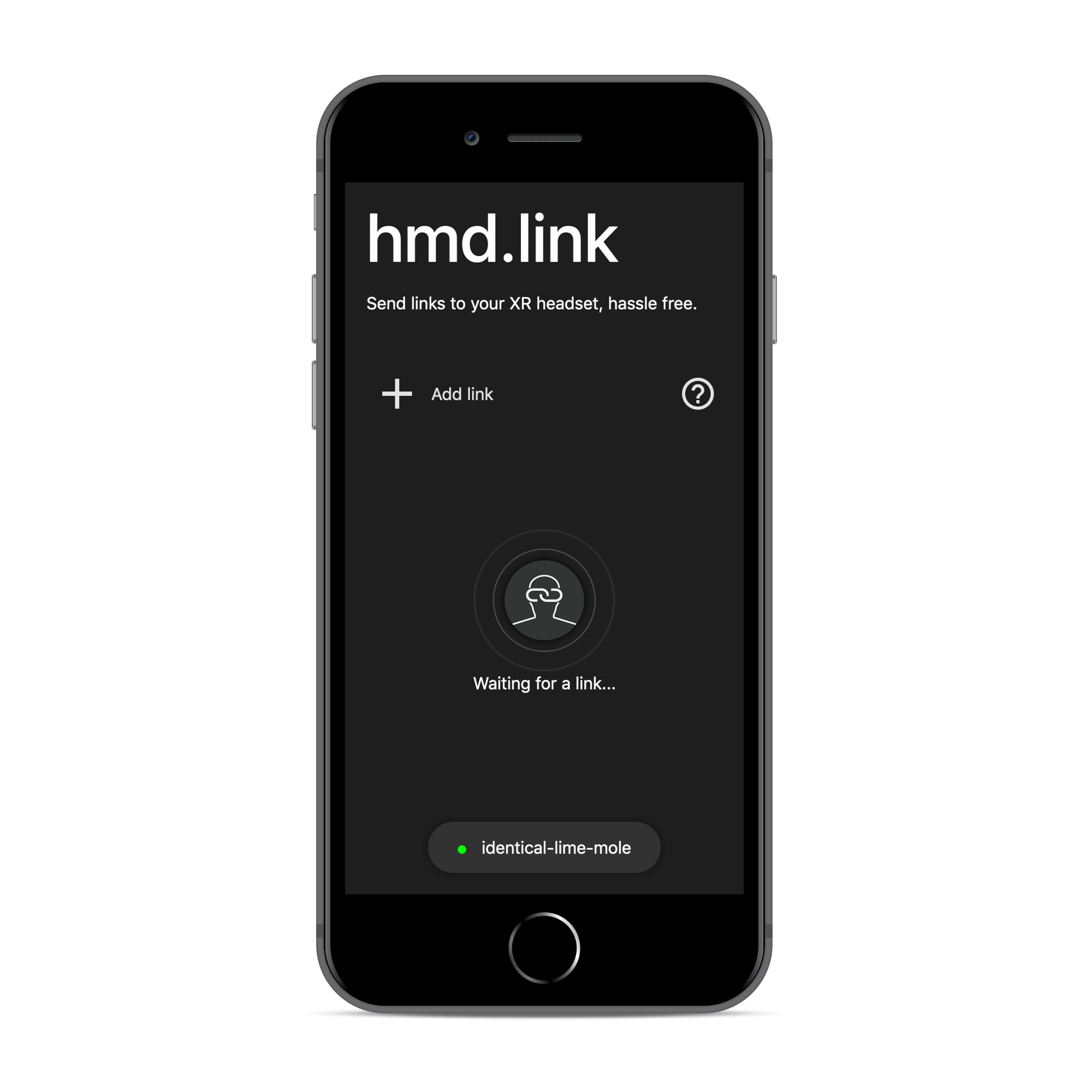
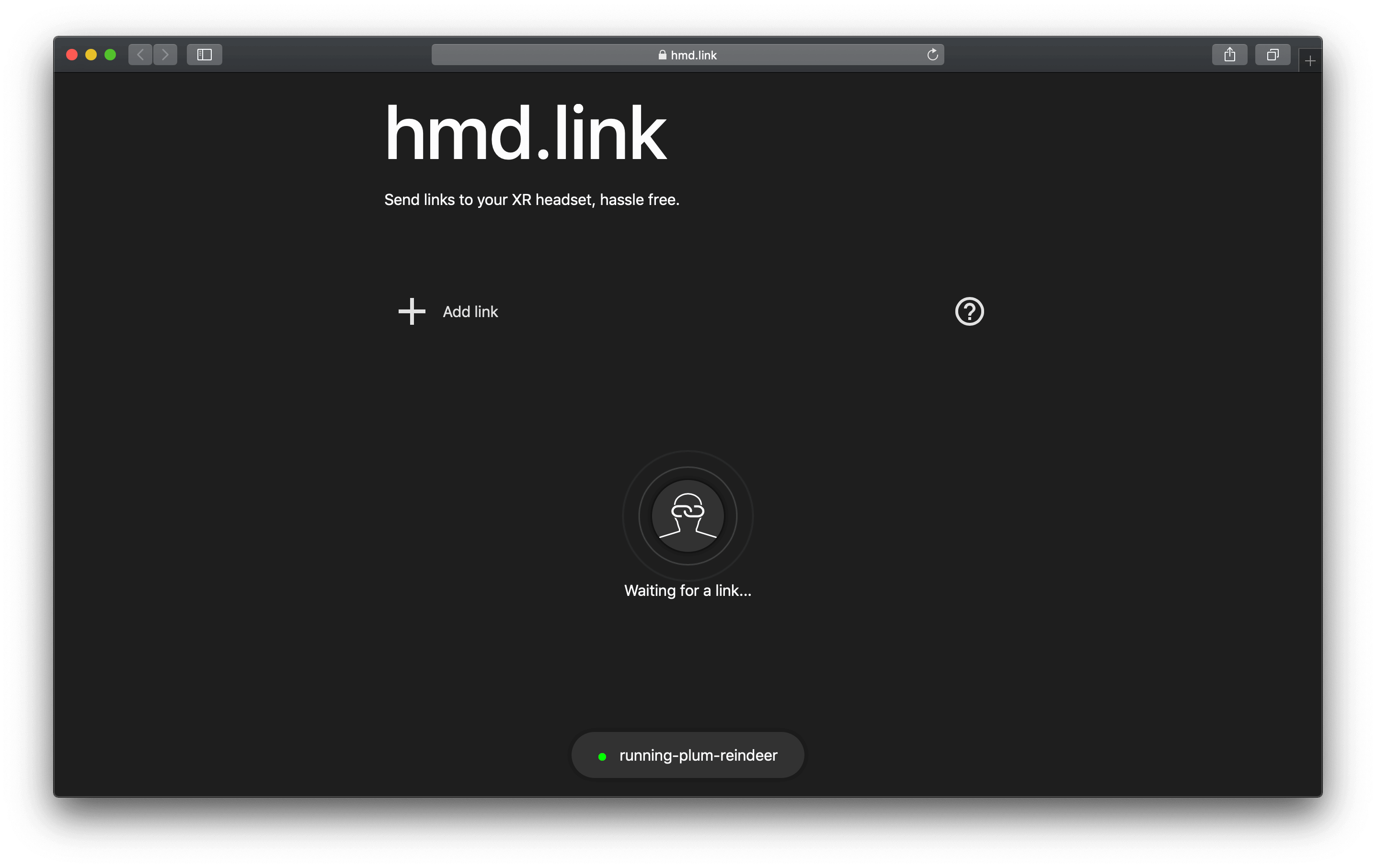
In the final design, I added a landing page to help establish a mental model for how the site works. Instead of jumping straight into the “Enter a URL” screen, I wanted to show users that the site provides a space for them to put links, and offer them a means to do so:

Logo
I designed a logo to represent both the web and XR aspects of the app. Notice how the "headset" in the logo is actually a link icon.
Development
I built the app with these technologies:
 PreactUI
PreactUI FirebaseDatabase
FirebaseDatabase Styled ComponentsStyling
Styled ComponentsStyling NetlifyHosting
NetlifyHostingI used a Netlify Function to handle server-side authentication. When someone visits the site, they ask the server to give them a token. The server reads the true public IP on this request and generates a Firebase token with access restricted to the corresponding "room". In this way, users cannot read data from another user's room without actually connecting to that network.
Here's what people in the WebXR community had to say about HMD.link:


This project was my first production React application.
I learned how to:
- Configure Webpack and analyze its bundles
- Use React Context to manage shared state
- Style React components
- Secure a database without a login process
- Add OpenGraph social metadata