Aug 2023
Hallway Cubes
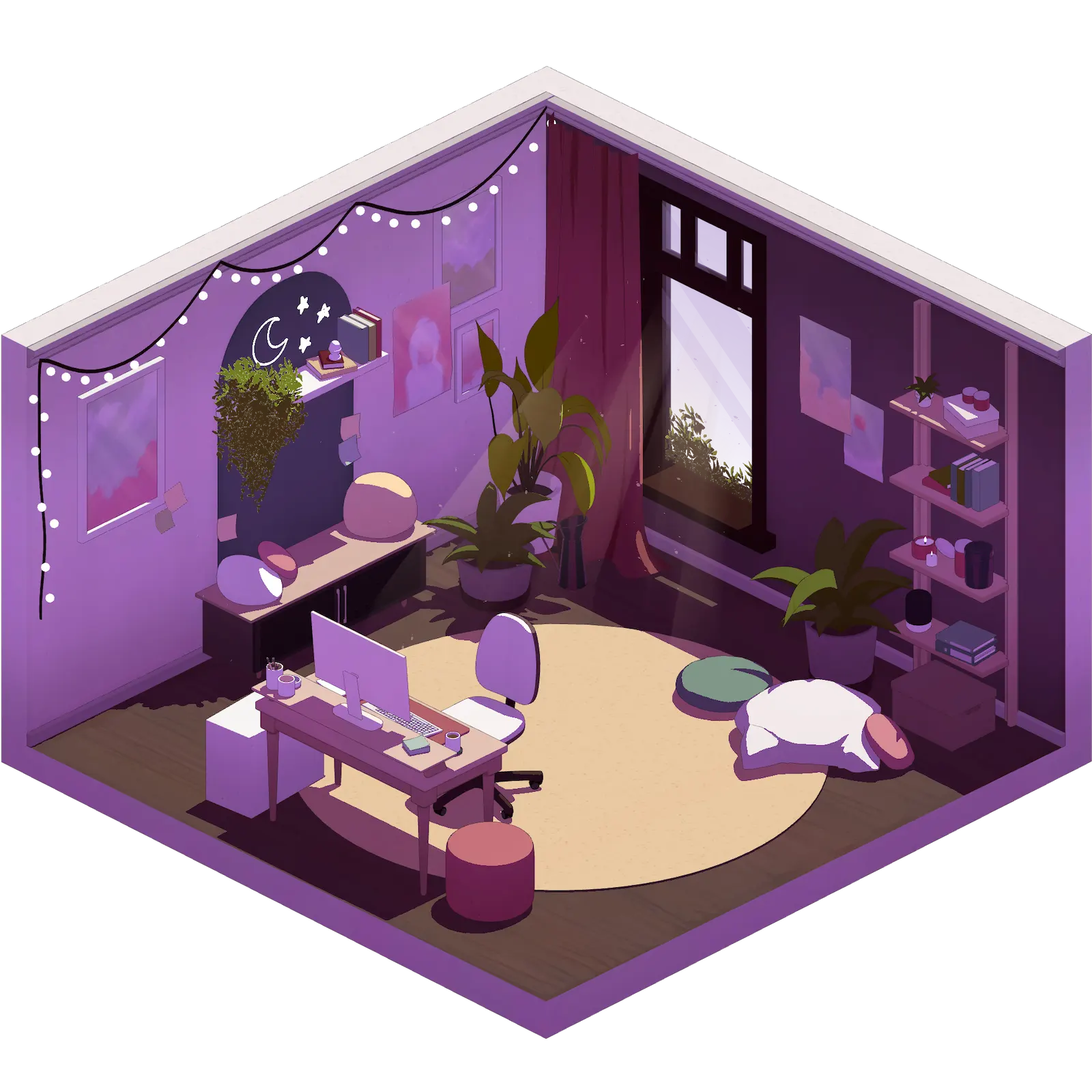
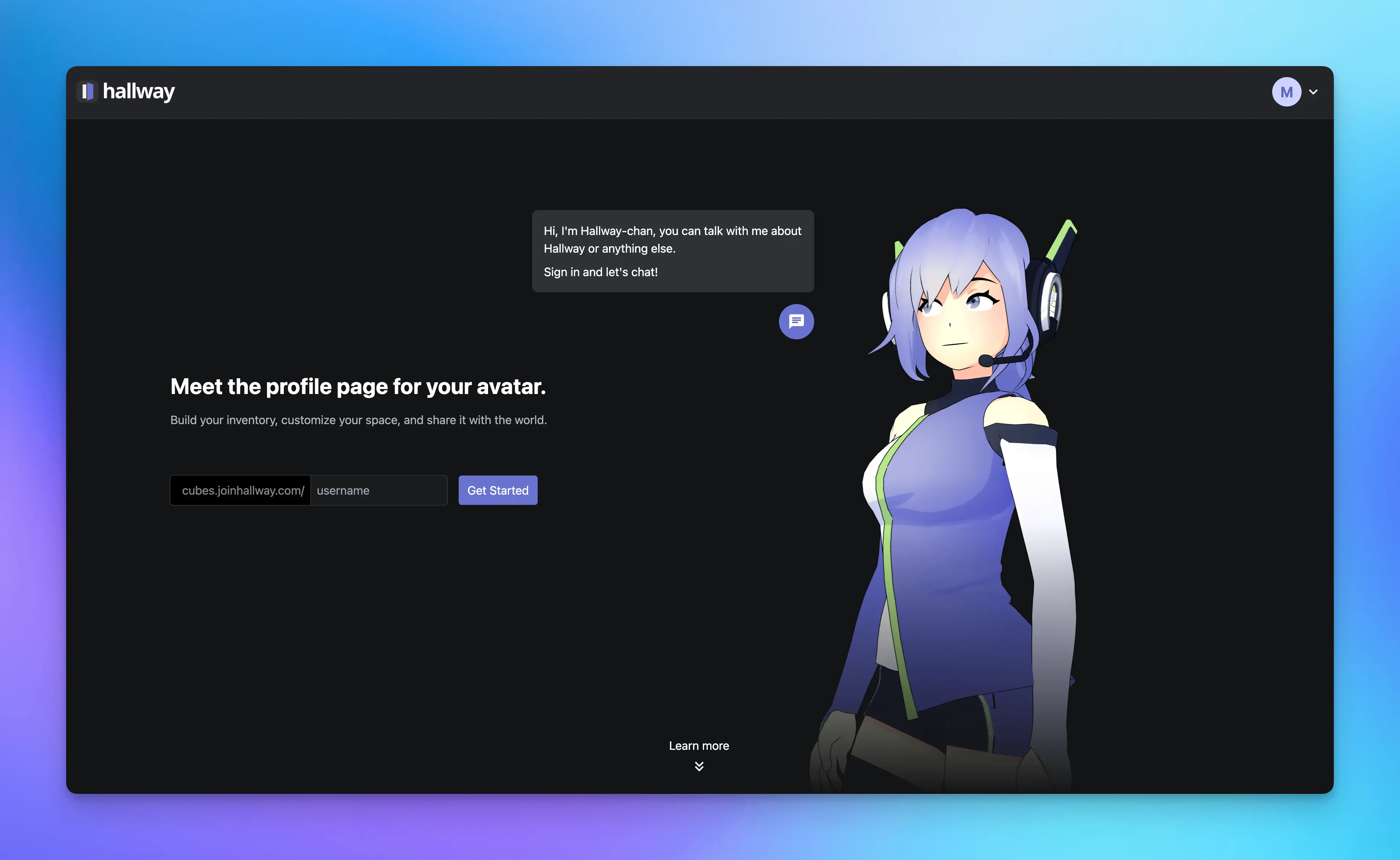
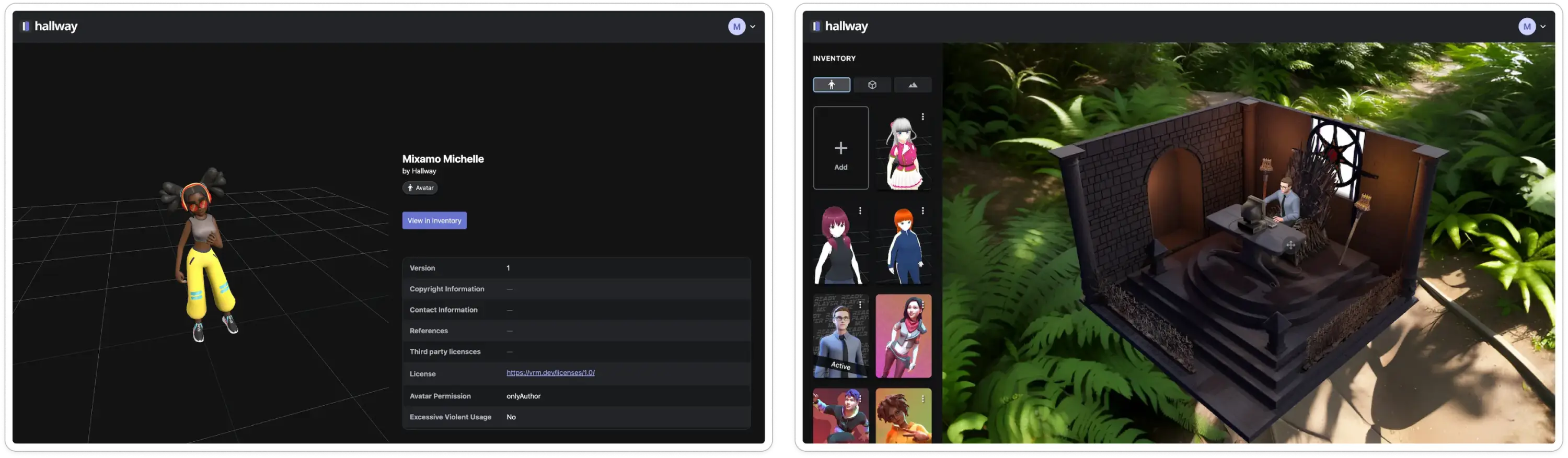
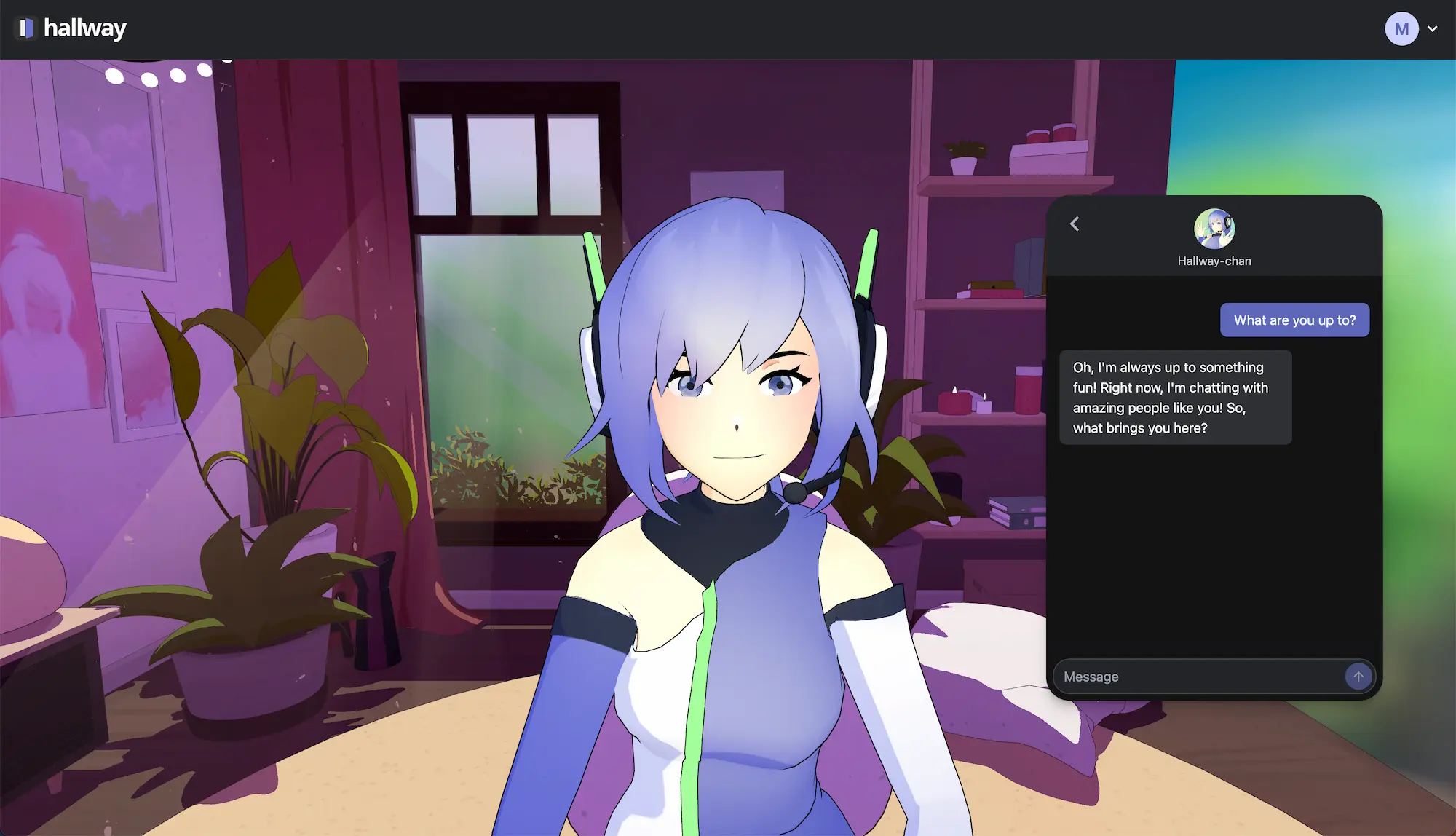
Meet the profile page for your avatar.
Role
Lead UX Engineer
Type
Professional
Tools
Next.js, Three.js, OpenAI

VTubers are a growing market, and there's a large group of would-be content creators who could benefit from the added privacy and creativity of 3D avatars, but face friction with existing solutions.
Hallway aims to be the destination for:
- Finding high quality avatars
- Embodying them with your existing hardware
- Connecting creators and fans through rich interaction

My job is to create the web part of this platform. My responsibilities include research, design, and development for things such as:
- User authentication & onboarding
- Data management
- Marketplace & user uploads
- 3D asset optimization
- Animation systems
- AI integration
Planning

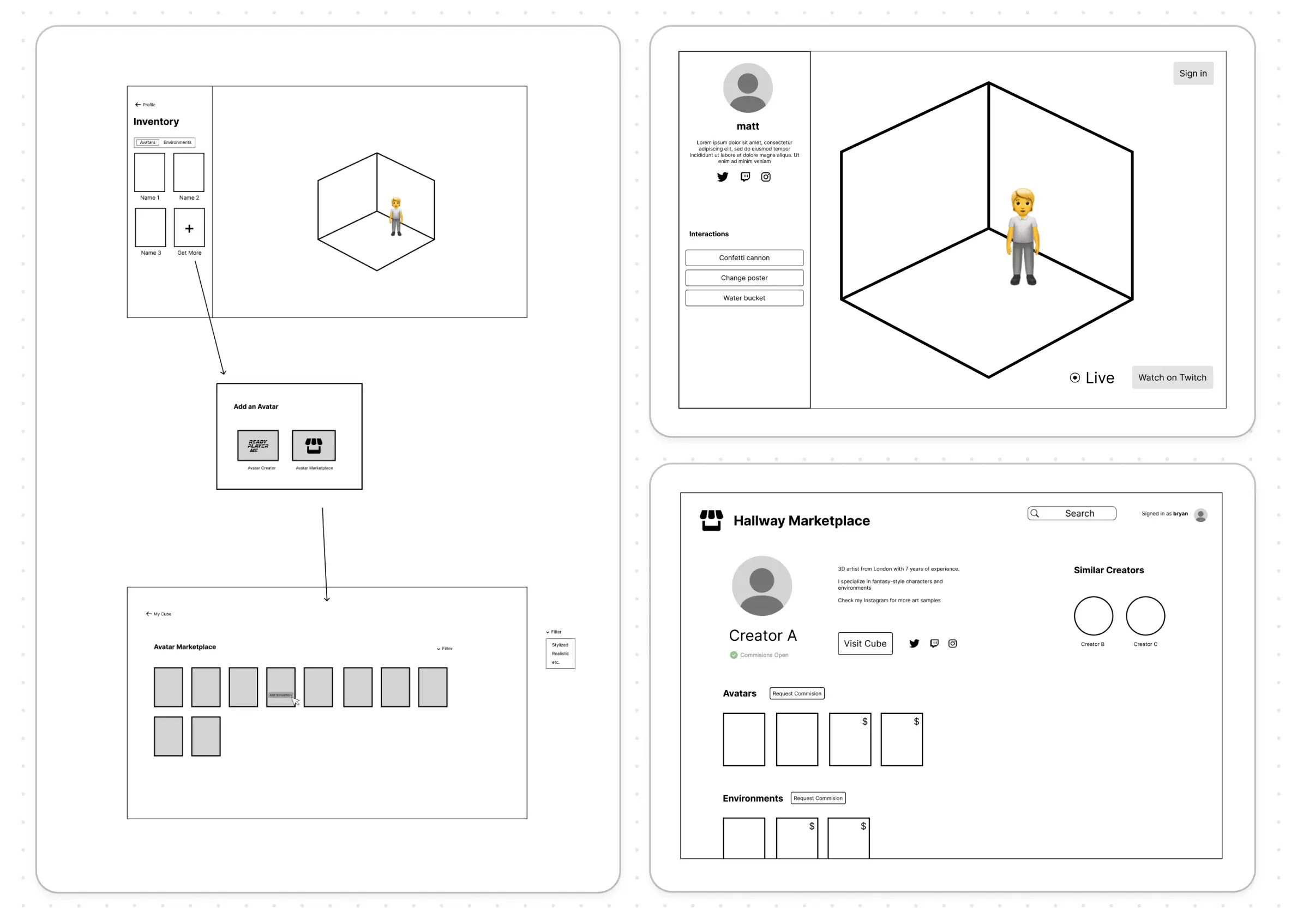
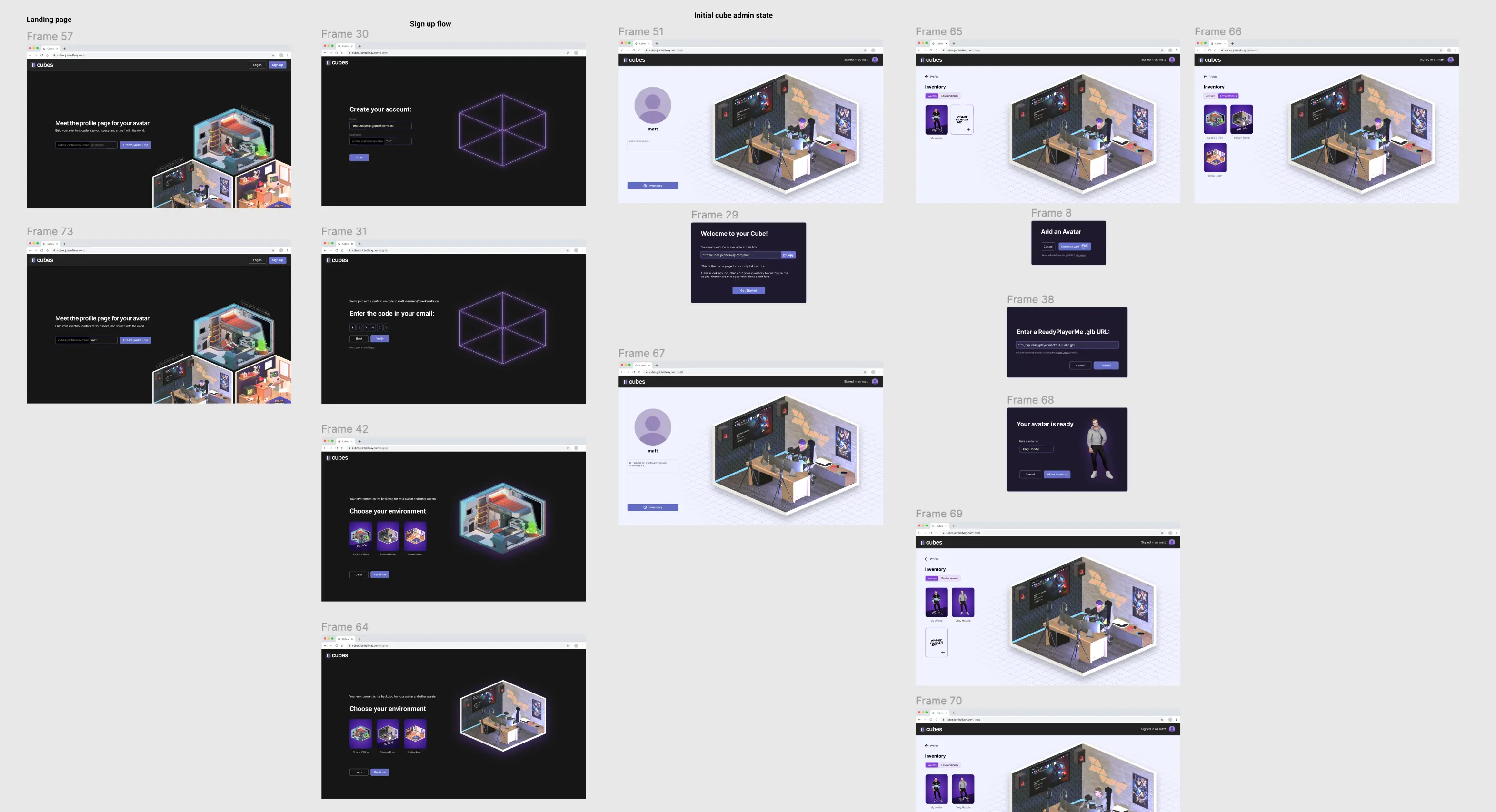
I started this process by sketching ideas for what the "profile page for your avatar" might look like. Once the team settled on ideas we liked, I turned these into higher fidelity click-through mockups.

I interviewed several content creators to gain feedback on these mockups and make revisions.
Development

 Three.js
Three.jsI built the site with Next.js and tRPC for type-safe communication between frontend and backend. Prisma provides a type-safe API for interacting with the database, which is serverless Postgres hosted on Neon. The serverless architecture makes it easy to deploy snapshots of new features in isolation. Even the database is isolated thanks to Neon's database branching. Three.js and React-Three-Fiber handle the WebGL parts of the site.

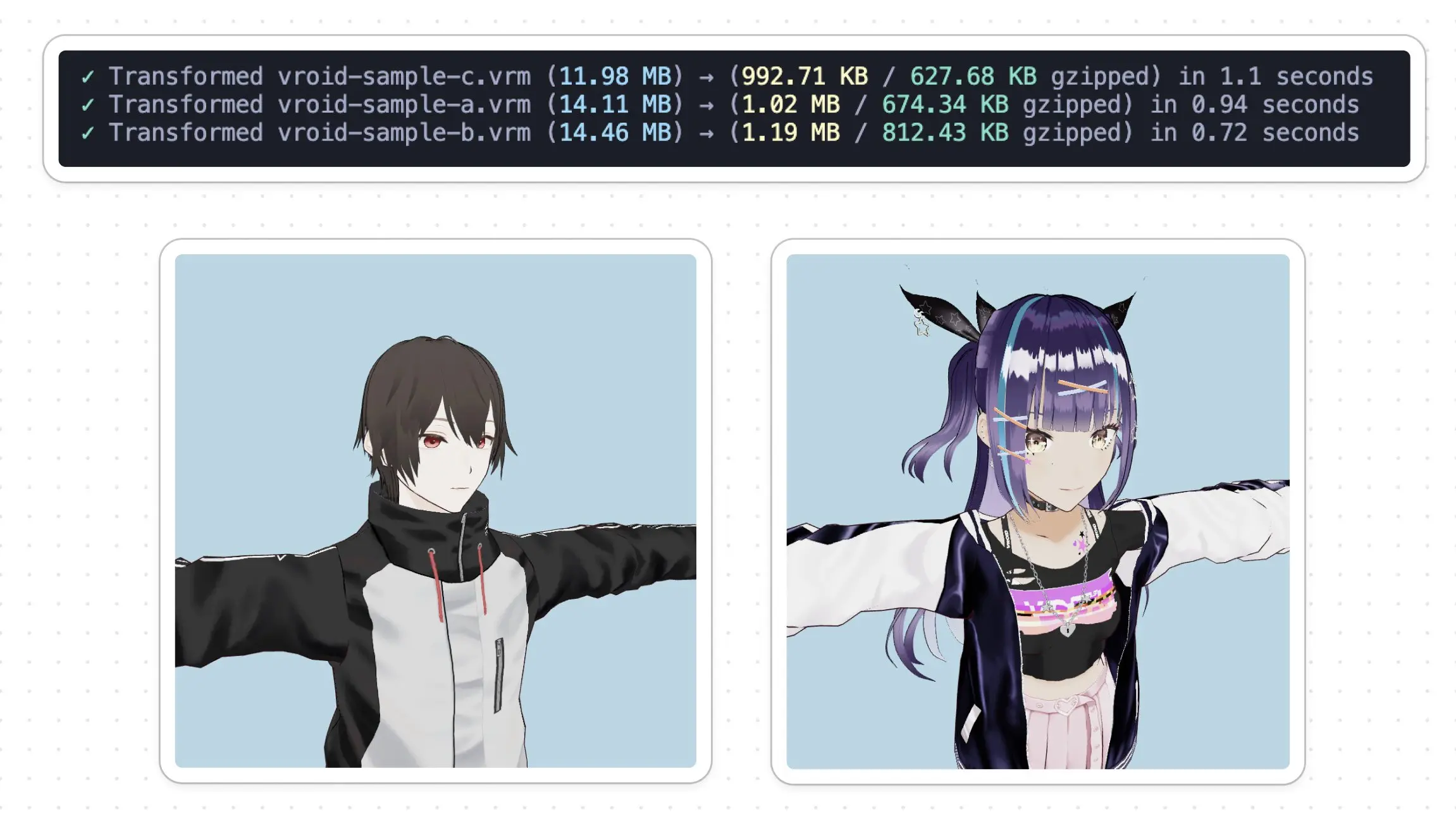
Many of our avatars use the VRM format for greater interoperability. One interesting challenge was how to efficiently serve these assets on the web, as traditional glTF compression tools are incompatible with VRM. By writing a custom Extension in glTF-Transform, we can preserve VRM metadata while using aggressive compression features like EXT_texture_webp and EXT_meshopt_compression.

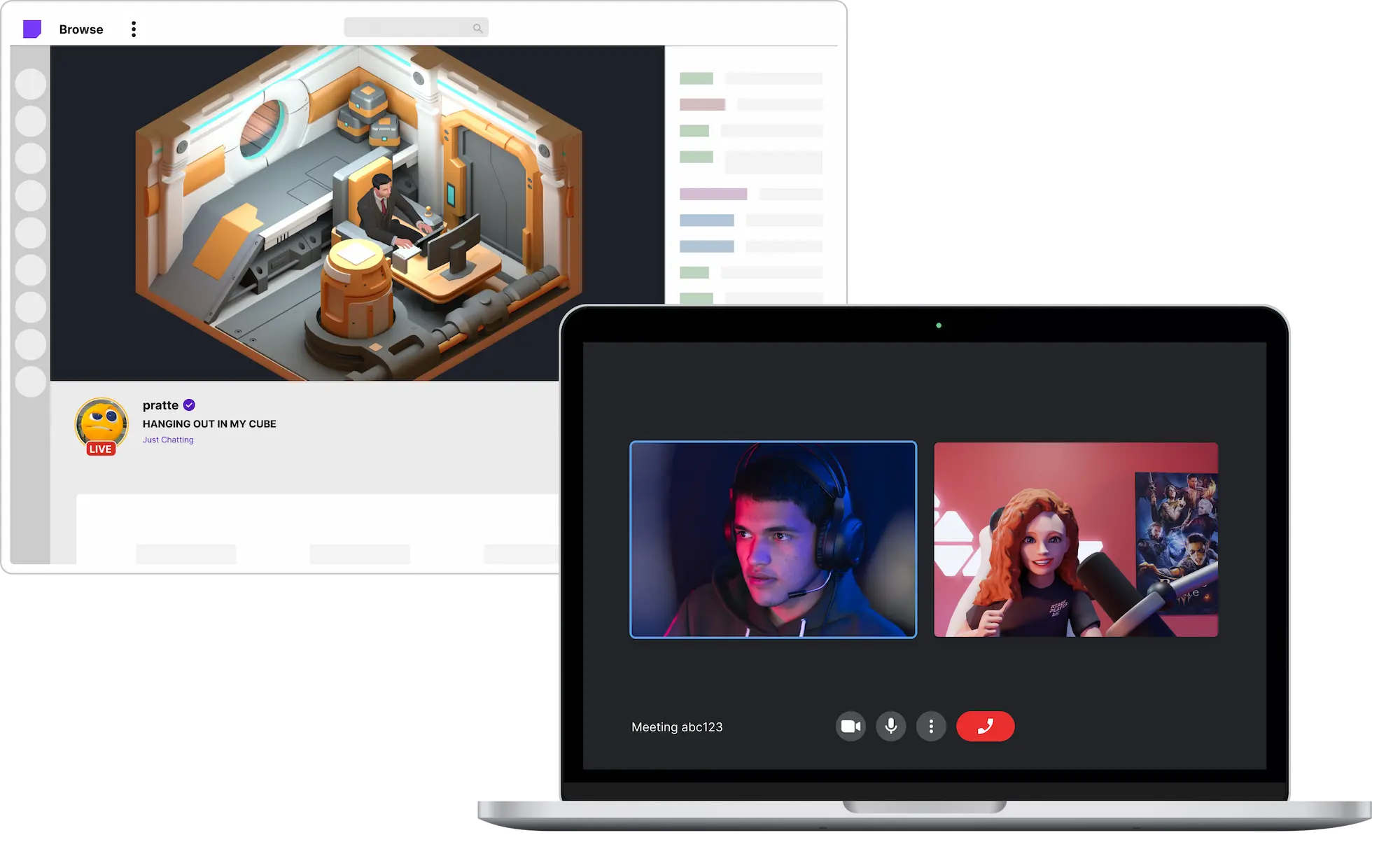
In parallel with this website work we have a native app that lets you control your avatars with facial movements captured through a webcam, and artists tools that are making it easier to procedurally generate fully rigged characters.

Looking forward we're giving creators more options for engaging with fans, such as networked interactions that affect livestreamed content, or AI avatars that let fans interact even when the creator is offline. Lately, my focus has been on this AI avatar feature, powered by OpenAI's ChatGPT models and Microsoft Azure voice synthesis.