Dec 2020
Grab Bag: Unbagged
How I turned my family's holiday tradition into a remote 3D experience.
Role
Designer, Developer
Type
Personal project
Tools
React, Three.js, Blender, Figma

Every year on Dec 23rd, Rossmans across the east coast gather to pool the best (or worst) items they can find for under a dollar. Naturally, gifts at this price point tend to be amusingly peculiar. This year, we received some unfortunate, albiet expected news.
Click to open
This 40+ year tradition would not be broken without a fight! I got in touch with my grandma and began working on a proposed alternative.
Requirements
Users
- 23-80 yrs old
- Range of technical abilities
Tasks
- Ring bells on each round
- Pick randomly from the bag
- Unwrap gifts
- Inspect and discuss items
Other
- Sense of atmosphere
- Dry humor
- Include real-world items
I wanted to use 3D media for the "gifts", since shipping physical items would be cost prohibitive and opening up 2D images wouldn't be very exciting. Sketchfab is the de-facto source of high quality 3D media, so I spent a week or so searching for obscure items that seemed to fit the budget style of the Grab Bag.
Optimization
Models downloaded from Sketchfab are often very heavy, which is a problem for performance. I optimized each model by decimating and combining geometry, compressing textures, and baking texture atlases.
I curated a total of 35 optimized models to use as gifts. This includes a few original models I made from reference images of Grab Bag staples.

Design
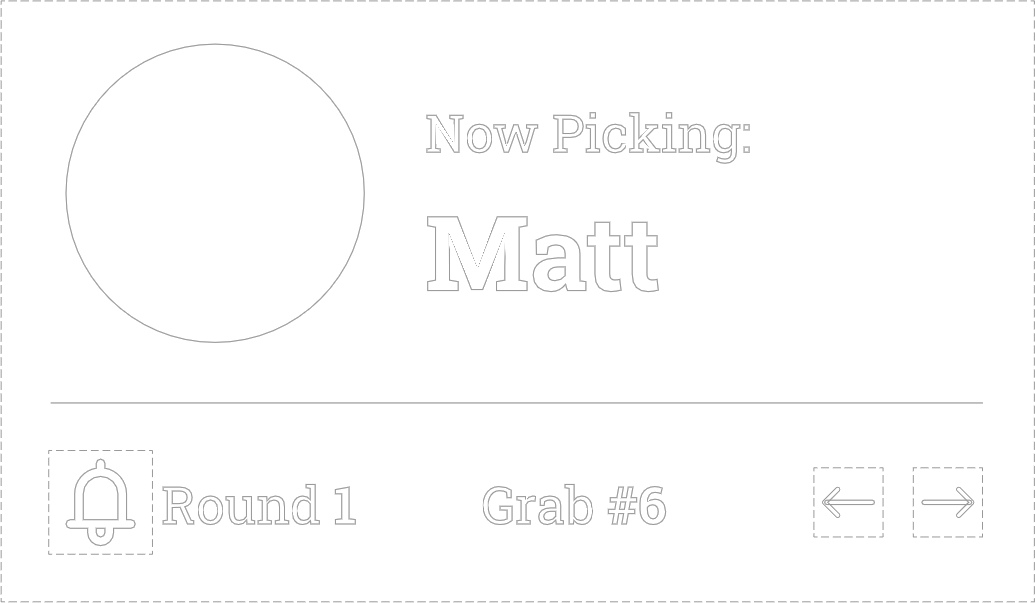
The screen is occupied by a backdrop of my grandparents' living room, and information such as the current picker is communicated through a card in the upper left.

I ran a small user testing session with my grandma on an early working prototype, which helped me refine the UI.
Suported Interactions
All user tasks are supported
Development
All of my users know how to use Zoom, so I used that as a base. As a bonus, I didn't have to write any networking code. The idea was to use Zoom's "remote control" feature to pass around a virtual bag of gifts to the meeting participants.
I implemented the app with these wonderful technologies:
 ReactUI/Core
ReactUI/Core Three.jsWebGL
Three.jsWebGL React SpringAnimation
React SpringAnimationBuilding this experience with web technology offered rapid iteration during development that's harder to achieve in an engine like Unity.
Watch the video at the top of this page to see for yourself -- it went great! Family members of all ages were able to participate with little to no training.
The app crashed once during the event, but luckily I was saving application state to local storage so we picked up right where we left off.
This was the first user-facing application I've built with react-three-fiber. I learned:
- How to use state management libraries
- How to convert screen to 3D coordinates
- What environment maps are for
- How to handle mouse gestures
- How to dynamically re-parent elements with portals